话不多说,代码撸起。
首先我们的html部分是这样的
<input id="file" type="file" name="file" accept="image/*" multiple >js部分如下
var file = document.getElementById('file');
//已选择文件的文件名(例如123.jpg)
console.log(file.files[0].name);
//获取已选择文件的扩展名(例如.jpg)
var filevalue = file.value;
var index = filevalue.lastIndexof('.');
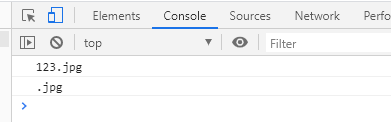
console.log(filevalue.substring(index));控制台打印结果如下

1 条评论
文章不错非常喜欢