今天做公司一个项目的时候,又遇到这个问题,给父div设置透明的时候,子div也会跟随透明,就像这样:
background: #000;
opacity: 0.7;
为了不让父div的瑕疵遗传到子级身上,我们可以从父级身上解决问题,既然opacity这个属性会遗传是吧,那我们可以换种方式写呀,background不是有个rgba也可以设置透明嘛,而且background不会继承到子级,这样子就好办了,看效果
background:rgba(0,0,0,.7);
而且,一句代码能搞定的事为嘛非要用两句呢?!
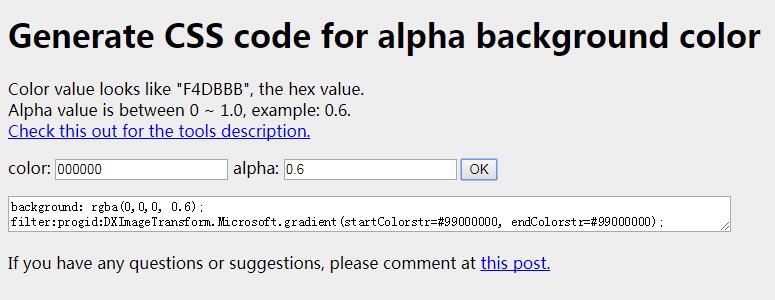
对了,推荐一个十六进制颜色值和透明度在线转换rgba的css的工具,必要时用得上!


10 条评论
有点6
但是好像不对头e59e.info有没有创业的草根
厉害了,又学到一项技能
:mrgreen: 加油
你这个主题好漂亮,在哪里可以找到?
就是begin主题呢
实用,收藏了
实用,收藏了
哥,稳了啊,又学到了一点知识了 :grin:
:grin: :grin: 好好加油